ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید

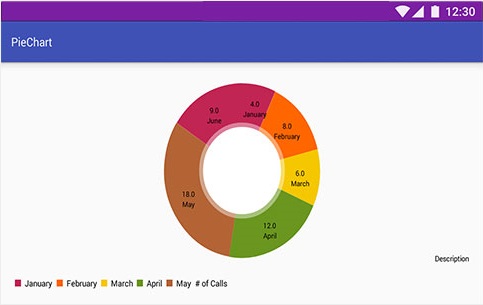
آموزش کتابخانه - MpAndroidChart - رسم نمودار دایره ای
بخش اول آموزش استفاده از کتابخانه MpAndroidChart - آموزش رسم نمودار دایره ای
1- پروژه خود را ایجاد کنید و کد های زیر را جهت لود کتابخانه به گریدل اضافه کنید.
repositories {
maven { url "https://jitpack.io" }
}
dependencies {
compile 'com.github.PhilJay:MPAndroidChart:v2.2.5'
}2- در فایل activity_main.xml کد زیر را اضافه کنید تا ظاهر نمودار لود شود.
<com.github.mikephil.charting.charts.PieChart
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="match_parent" /> 3- در کلاس MainActivity.java و تابع OnCreate() کدهای زیر را اضافه می کنیم تا هم یک اشاره گری به نمودار تعریف کرده باشیم و هم داده های عددی را در یک آرایه آماده لود کنیم.
توجه : نوع داده نمودار Entry میباشید که موقع تعریف یک شی از آن بصورت new Entry(4f,0); استفاده می شود که پارامتر اول یعنی 4 در مثال ما مقدار داده و پارامتر دوم یعنی 0 شماره در ردیف داده ها می باشد.
PieChart pieChart = (PieChart) findViewById(R.id.chart);
// creating data values
ArrayList entries = new ArrayList<>();
entries.add(new Entry(4f, 0));
entries.add(new Entry(8f, 1));
entries.add(new Entry(6f, 2));
entries.add(new Entry(12f, 3));
entries.add(new Entry(18f, 4));
entries.add(new Entry(9f, 5));4- داده های آرایه ای را با دستور زیر به داده قابل ارایه به نمودار تبدیل می کنیم.
PieDataSet dataset = new PieDataSet(entries, "# of Calls");5- یک آرایه ای از رشته ها برای نام گزاری بخش های داده های ساخته شده بصورت زیر ایجاد می کنیم.
ArrayList labels = new ArrayList();
labels.add("January");
labels.add("February");
labels.add("March");
labels.add("April");
labels.add("May");
labels.add("June");6- با استفاده از دستورات زیر لیبل ها و دیتاست را آماده لود به نمودار می کنیم و با تابع setData() داده ها را به نمودار واگزار می کنیم.
PieData data = new PieData(labels, dataset); // initialize Piedata
pieChart.setData(data); set data into chart
مراحل 7 به بعد اختیاری می باشد.
7- برای ایجاد توضیح به نمودار از دستور زیر استفاده می کنیم.
pieChart.setDescription("Description"); // set the description8- بعد از ساخت dataset قبل از تبدیل آن به دیتای قابل ارائه به نمودار با استفاده از دستور زیر به نمودارها رنگ ست می کنیم.
dataset.setColors(ColorTemplate.COLORFUL_COLORS);9- برای افزایش زیبایی بصری کار و لود با انیمیشن از دستور زیر استفاده می کنیم.
pieChart.animateY(5000);