ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید

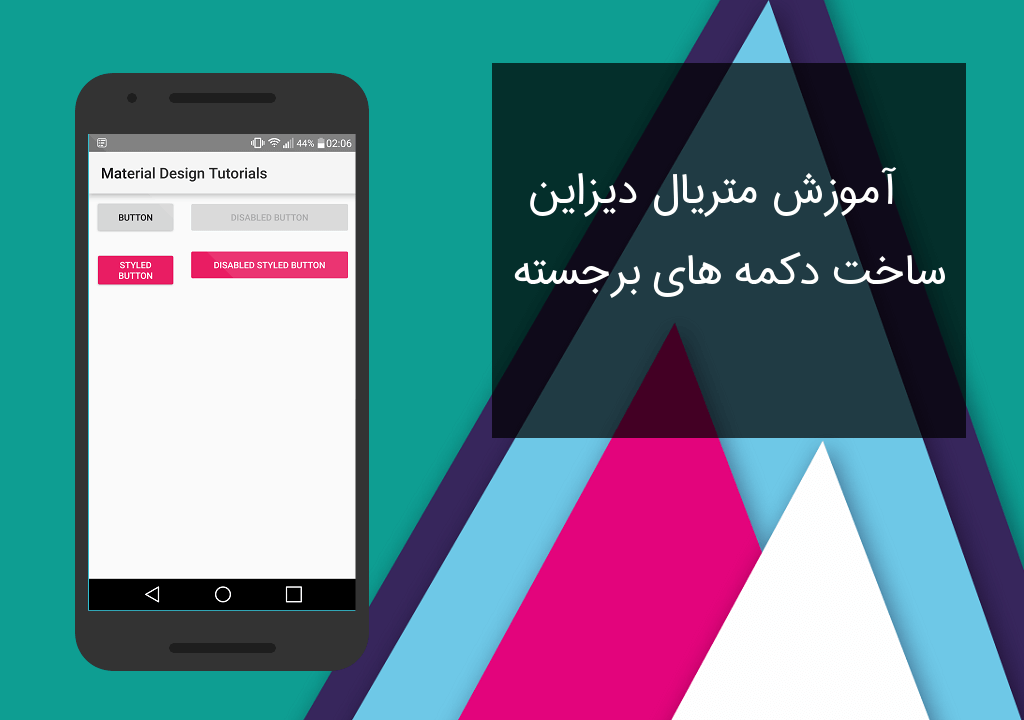
آموزش متریال دیزاین - ساخت دکمه های برجسته
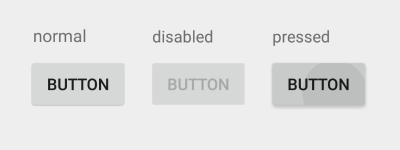
براساس مستندات ارائه شده گوگل تعریف دکمه های برجسته به این شکل می باشد.
A typically rectangular material button that lifts and displays ink reactions on press.
نحوه افزودن

1- در فایل build.gradle آخرین نسخه کتابخانه appcompat را اضافه کنید.
dependencies {
compile 'com.android.support:appcompat-v7:X.X.X' // X.X.X سازگار با نسخه اس دی کا باید باشد.
}2- مطمئن بشید اکتیویتی که میسازید از android.support.v7.app.AppCompatActivity مشتق شده باشد.
public class MainActivity extends AppCompatActivity {
...
}3- تگ یک Button به فایل layout.xml خود اضافه کنید.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"/>
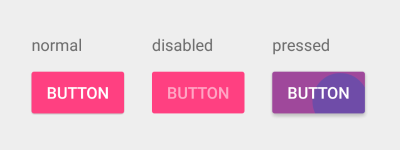
نحوه استایل دادن

1- در فایل styles.xml پروژه یک استایل کاستوم تعریف کنید.
<style name="MyButton" parent="Theme.AppCompat.Light">
<item name="colorControlHighlight">@color/indigo</item>
<item name="colorButtonNormal">@color/pink</item>
</style> 2- با استفاده از ویژگی android:theme استایل جدید را به دکمه برنامه اعمال کنید.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:theme="@style/MyButton"/>
مشکلات سازگاری
1- برای انتخاب رنگ دکمه انتخاب شده می توانید ویژگی colorControlHighlight را در استایل دکمه ویرایش کنید. هر چند این حالت فقط در دستگاه هایی با اندروید 5 و به بالا نمایش داده خواهد شد.
2- ویژگی elevation فقط در دستگاه هایی با اندروید 5 و به بالا اجرا میشود لذا شما در دیگر دستگاه ها شاهد سایه دور دکمه ها نخواهید بود.