ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید

آموزش متریال دیزاین - استفاده از کاردویو (کارت)
دسته : آموزش متریال دیزاین
تگ ها : آموزش متریال دیزاین,آموزش برنامه نویسی متریال دیزاین,استفاده از کاردویو در اندروید,استفاده از کارت ها در اندروید,ایجاد کاردویو در اندروید
آخرین ویرایش : 1395/5/27
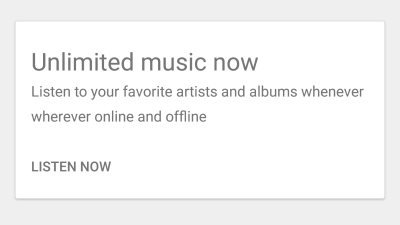
براساس مستندات ارائه شده گوگل تعریف کارت ها به این شکل می باشد.
A card is a piece of paper with unique related data that serves as an entry point to more detailed information. For example, a card could contain a photo, text, and a link about a single subject.
نحوه افزودن

1- در فایل build.gradle آخرین نسخه کتابخانه cardview را اضافه کنید.
dependencies {
compile 'com.android.support:cardview-v7:X.X.X' // where X.X.X version
}2- تگ یک Cardview به فایل layout.xml خود اضافه کنید.
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="200dp">
<TextView
android:text="Hello World!"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</android.support.v7.widget.CardView>
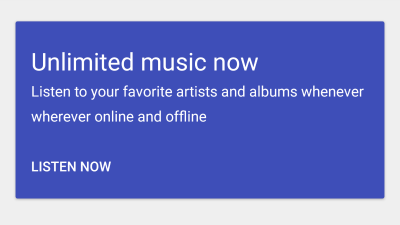
نحوه استایل دادن

1- در فایل styles.xml پروژه یک استایل کاستوم تعریف کنید.
<style name="MyCardViewStyle" parent="Theme.AppCompat.Light">
<item name="cardCornerRadius">2dp</item>
<item name="cardElevation">2dp</item>
<item name="contentPaddingBottom">24dp</item>
<item name="contentPaddingTop">24dp</item>
<item name="contentPaddingLeft">16dp</item>
<item name="contentPaddingRight">16dp</item>
<item name="cardBackgroundColor">@color/indigo</item>
</style> 2- با استفاده از ویژگی android:theme استایل جدید را به کارد ویو برنامه اعمال کنید.
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/MyCardViewStyle">
سورس کد آموزش های متریال در گیت هاب به اشتراک گزاشته می شود.