ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید

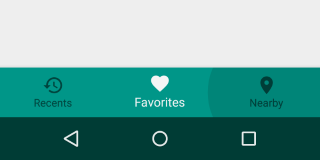
آموزش متریال دیزاین - استفاده از منوی پایین صفحه (Bottom Navigation View)
براساس مستندات ارائه شده گوگل تعریف منوی پایین صفحه ها به این شکل می باشد.
Bottom navigation bars make it easy to explore and switch between top-level views in a single tap.
نحوه افزودن

1- در فایل build.gradle آخرین نسخه کتابخانه appcompat را اضافه کنید.
dependencies {
compile 'com.android.support:appcompat-v7:X.X.X' // where X.X.X version
compile 'com.android.support:design:X.X.X'
}2- مطمئن بشید اکتیویتی که میسازید از android.support.v7.app.AppCompatActivity مشتق شده باشد.
public class MainActivity extends AppCompatActivity {
...
}3- همانند کد زیر یک فایل bottom_menu.xml ایجاد کنید.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:title="Home"
android:icon="@drawable/ic_home_24dp"/>
<item
android:id="@+id/list"
android:title="List"
android:icon="@drawable/ic_list_24dp"/>
<item
android:id="@+id/favorites"
android:title="Favorites"
android:icon="@drawable/ic_favorite_24dp"/>
</menu>4- لیوت خود را بصورت زیر ویرایش کنید تا bottom navigation view به برنامه شما اضافه شود.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_bottom_nav"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="ir.technopedia.materialdesigntutorials.BottomNavActivity">
<FrameLayout
android:id="@+id/frame"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_menu" />
</LinearLayout>
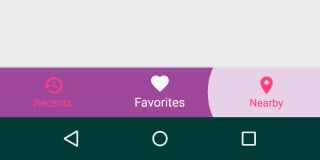
نحوه استایل دادن

1- یک فایل bottom_nav_item_bg.xml در فولدر drawable پروژه ایجاد کنید.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/material_grey_100" android:drawable="@color/material_grey_100" android:state_checked="false" />
<item android:color="@color/material_grey_200" android:drawable="@color/material_grey_200" />
</selector>2- یک فایل bottom_nav_item_tint.xml در فولدر drawable پروژه ایجاد کنید.
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/material_grey_700" android:drawable="@color/material_grey_700" android:state_checked="false" />
<item android:color="@color/material_teal_500" android:drawable="@color/material_teal_500" />
</selector>3- در فایل styles.xml استایل زیر را اضافه کنید.
<style name="BottomNavigation">
<item name="android:background">@color/material_grey_200</item>
<item name="itemBackground">@drawable/bottom_nav_item_bg</item>
<item name="itemIconTint">@drawable/bottom_nav_item_tint</item>
<item name="itemTextColor">@color/material_grey_700</item>
<item name="paddingStart">8dp</item>
<item name="paddingEnd">8dp</item>
</style>4- تگ bottom navigation view را در فایل لیوت بصورت زیر ویرایش کنید.
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView"
style="@style/BottomNavigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:menu="@menu/bottom_menu" />
نحوه کار با گزینه ها
بصورت زیر می توانید برای Bottom NavigationView اشاره گر تعریف کرده و لیسنتر ست کرد.
BottomNavigationView bottomNavigationView = (BottomNavigationView) findViewById(R.id.bottomNavigationView);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
if (item.getItemId() == R.id.favorites) {
Toast.makeText(getBaseContext(), "Favorites pressed!", Toast.LENGTH_LONG).show();
return true;
} else if (item.getItemId() == R.id.list) {
Toast.makeText(getBaseContext(), "List pressed!", Toast.LENGTH_LONG).show();
return true;
} else if (item.getItemId() == R.id.home) {
Toast.makeText(getBaseContext(), "Home pressed!", Toast.LENGTH_LONG).show();
return true;
}
return false;
}
});
سورس کد آموزش های متریال در گیت هاب به اشتراک گزاشته می شود.