ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید
کتابخانه کمکی رنگ و سایز در طراحی اپلیکیشن های متریال دیزاین اندروید
برنامه نویس : Dmitry Malkovich (DmitryMalkovich)
نسخه : 1.2
لایسنس : آپاچی نسخه 2.0
ساخته شده در : 1395/3/18
آپدیت شده در : 1395/3/18
تگ ها : کتابخانه کمکی سایز و رنگ متریال دیزاین,کتابخانه رنگ متریال دیزاین,سایز متریال دیزاین
لینک کتابخانه
با معرفی متریال دیزاین شرکت گوگل مجموعه راهنمایی در مورد این سبک ارائه کرده است. طراحان اپلیکیشنهای تحت وب و موبایل امروزه تلاش خود را می کنند تا تابع این راهنما باشند. شما به کمک این کتابخانه می توانید ارقام و اعداد استاندارد این طراحی را در اپلیکیشن های خود استفاده کنید.
این کتابخانه با اندروید های 2.2 به بالا قابل استفاده می باشد.
دستور زیر را به فایل build.gradle پروژه خود اضافه کنید و اجازه دهید اندروید استودیو کتابخانه را دانلود نماید.
compile 'com.dmitrymalkovich.android:material-design-dimens:1.2'
نحوه استفاده
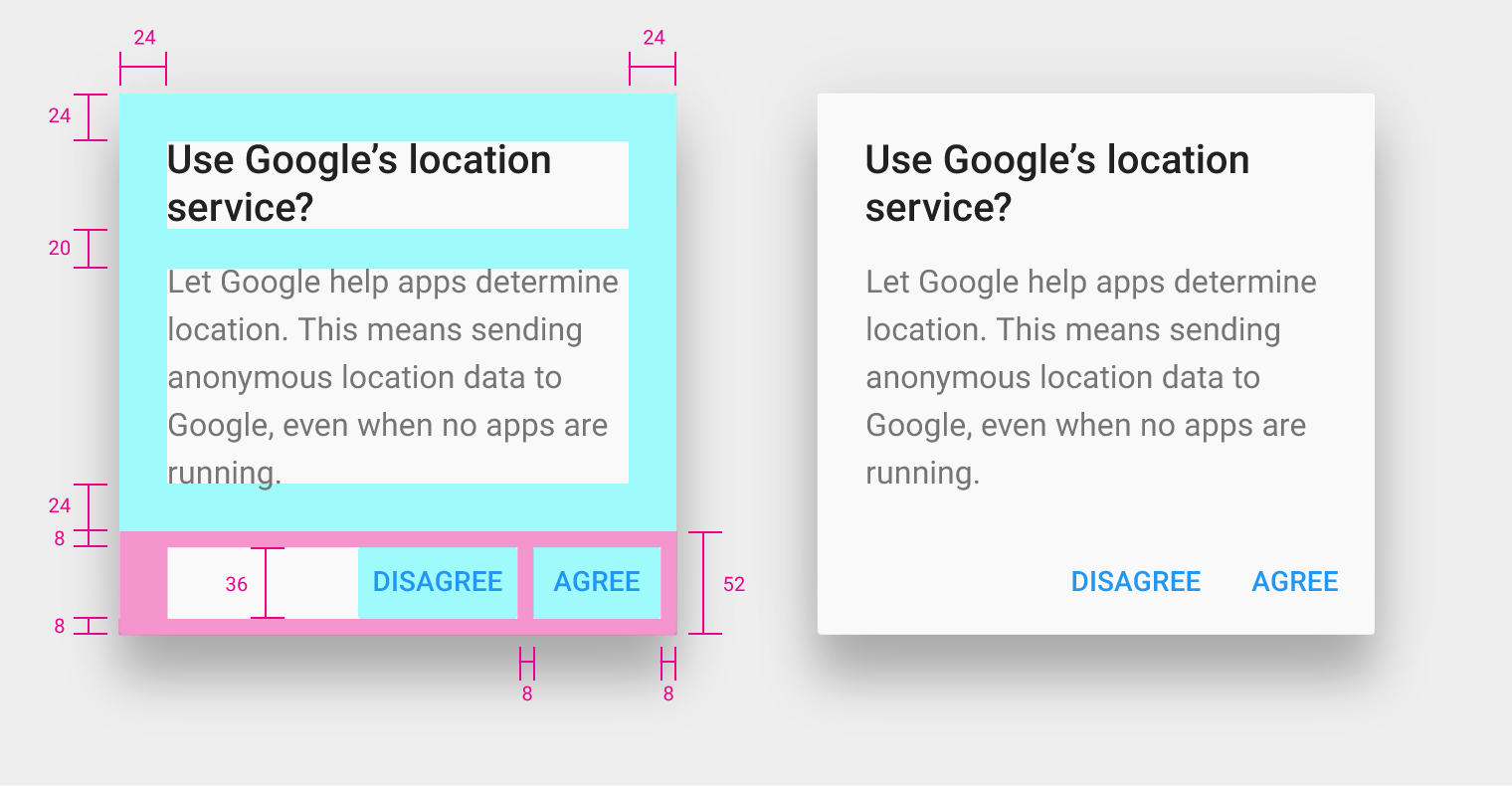
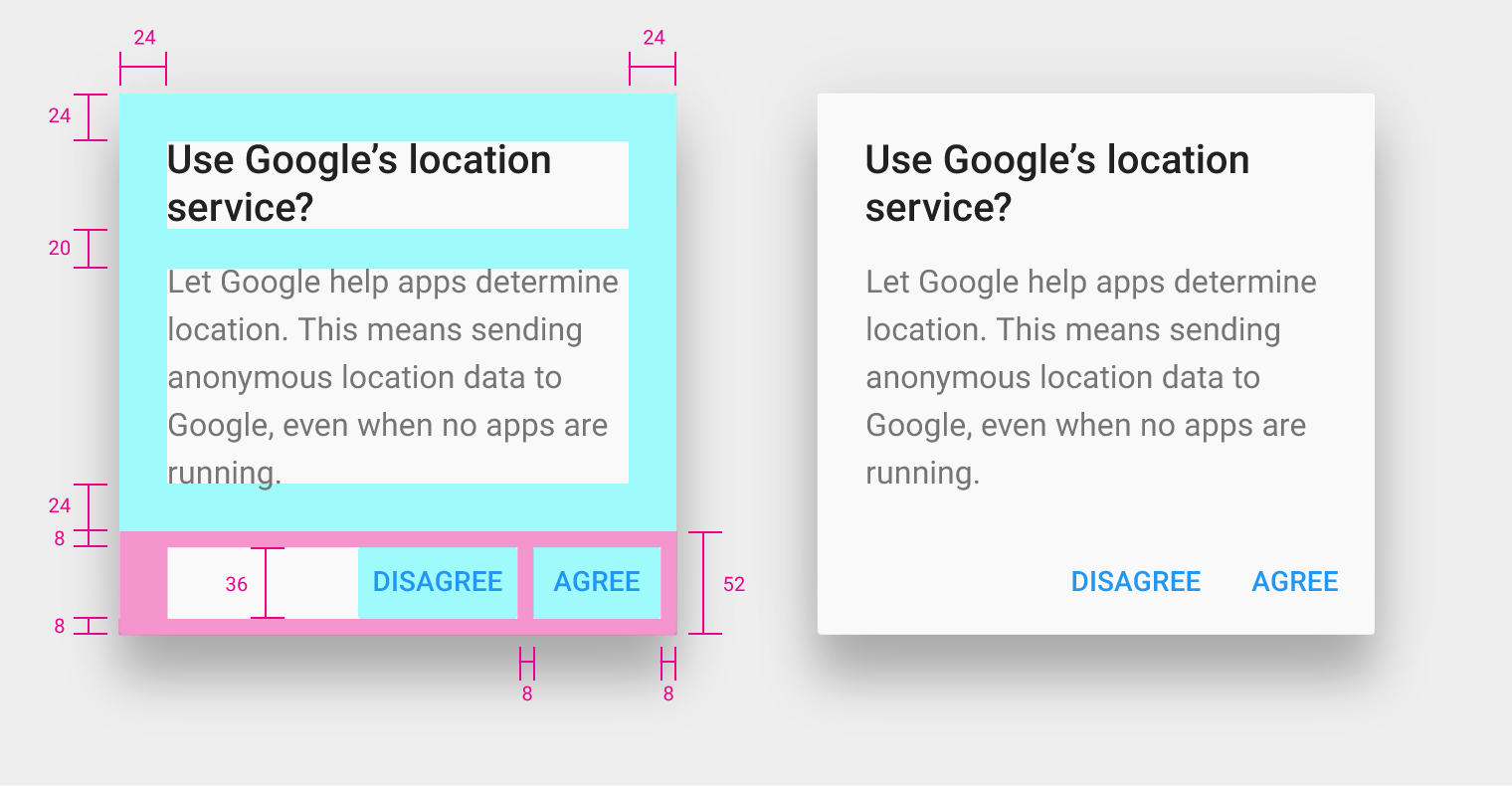
دیالوگ ها

| مقدار |
دستور |
نام |
| 24dp |
@dimen/material_component_dialogs_padding_around_content_area |
فاصله اطراف محتوا |
| 20dp |
@dimen/material_component_dialogs_padding_between_title_and_body_text |
فاصله بین محتوا و عنوان |
| 8dp |
@dimen/material_component_dialogs_padding_around_buttons |
فاصله اطراف دکمه ها |
| 52dp |
@dimen/material_component_dialogs_action_area_height |
ارتفاع محل اکشن ها |
| 24dp |
@dimen/material_component_dialogs_elevation |
برجستگی دیالوگ |
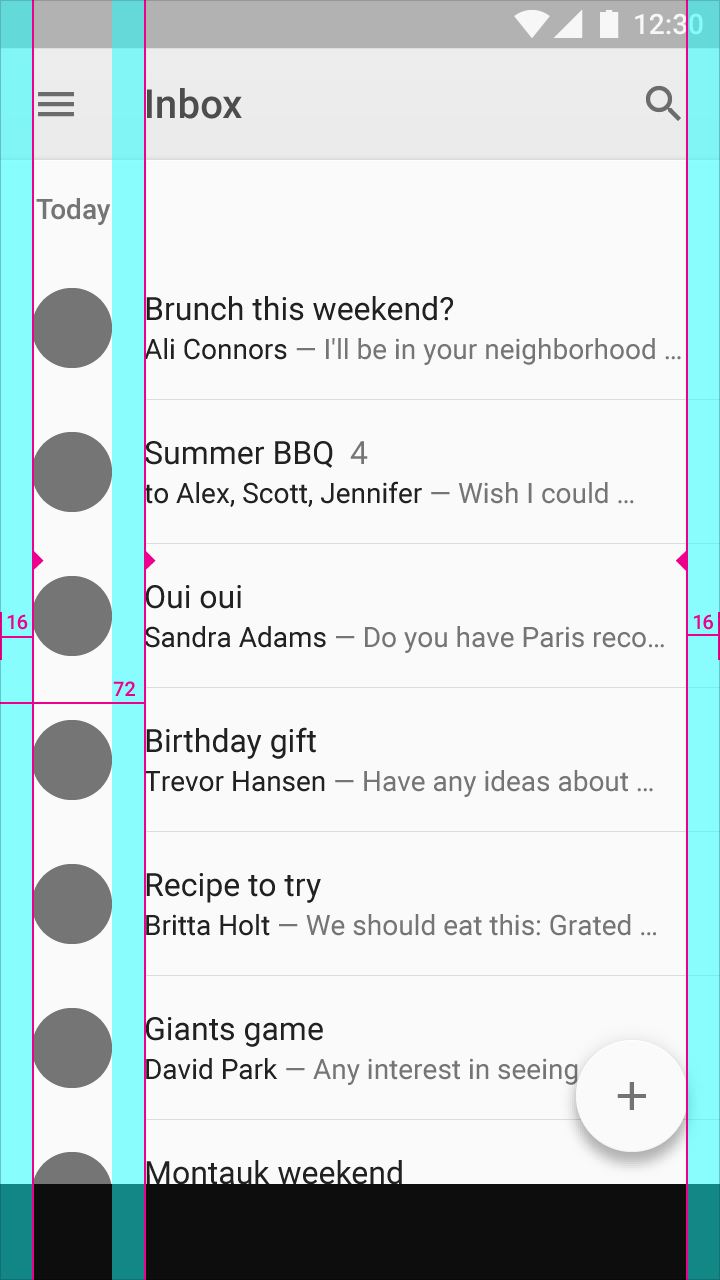
فواصل و سایز های کلی

| مقدار |
دستور |
نام |
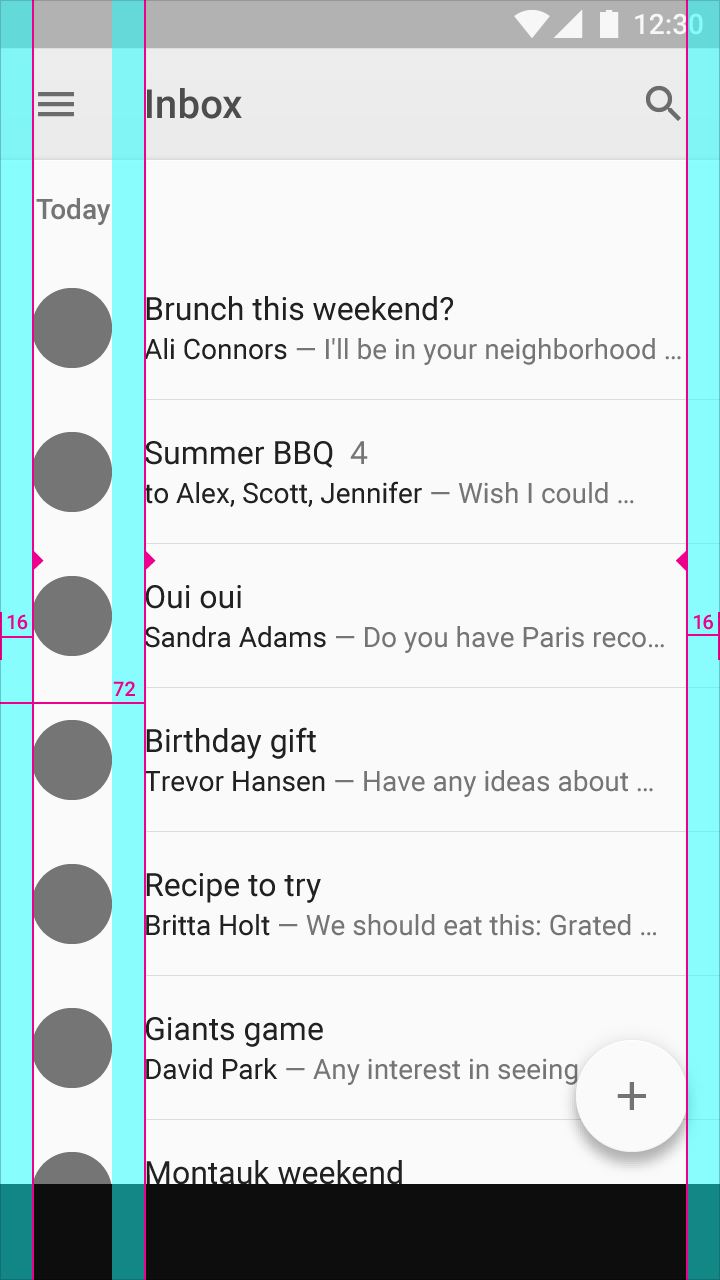
| 16dp |
@dimen/material_layout_keylines_screen_edge_margin |
فاصله ار راست و چپ صفحه |
| 72dp |
@dimen/material_layout_keylines_content_left_margin_from_screen_edge |
فاصله داده ها از عکس محتوا |
| 16dp |
@dimen/material_layout_keylines_horizontal_mobile_margin |
فواصل افقی در موبایل |
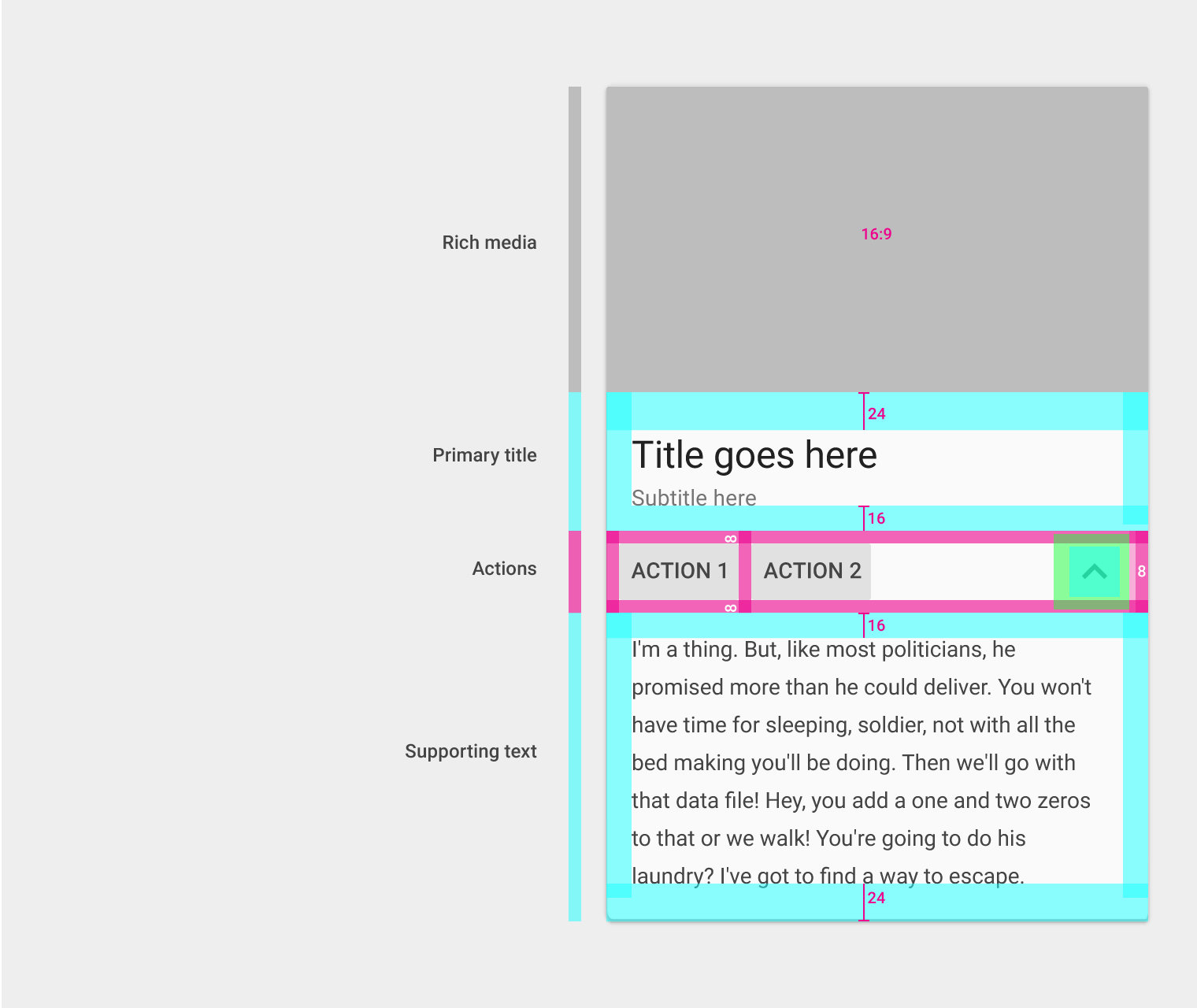
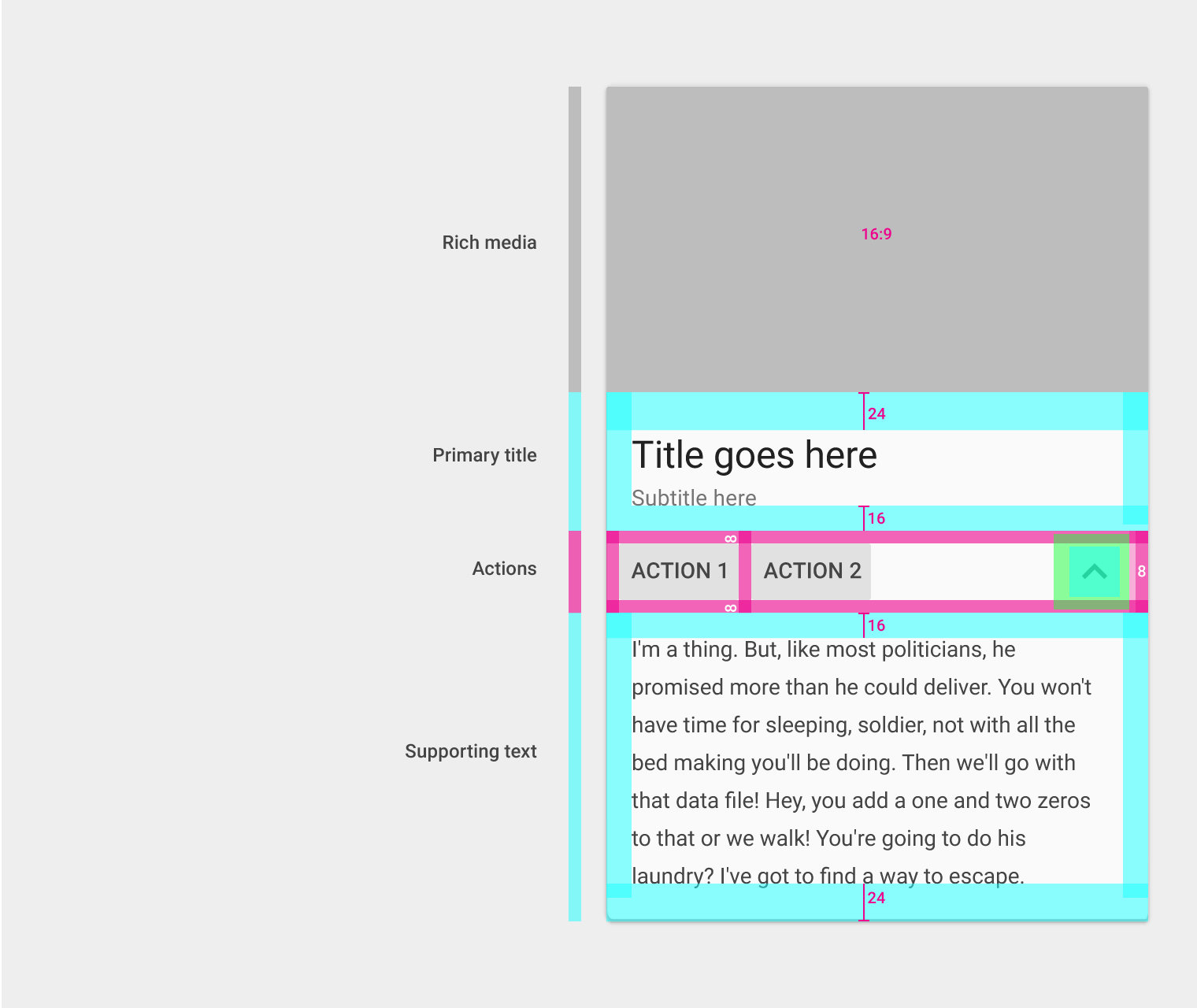
کارت ها

| مقدار |
دستور |
نام |
| 24dp |
@dimen/material_component_cards_primary_title_top_padding |
فاصله از بالای عنوان اصلی |
| 16dp |
@dimen/material_component_cards_primary_title_bottom_padding |
فاصله از پایین عنوان اصلی |
| 8dp |
@dimen/material_component_cards_action_button_row_padding |
فاصله اطراف ردیف دکمه های اکشن |
| 16dp |
@dimen/material_component_cards_supporting_text_top_padding |
فاصله بالای متن اصلی |
| 24dp |
@dimen/material_component_cards_supporting_text_bottom_padding |
فاصله پایینی متن اصلی |
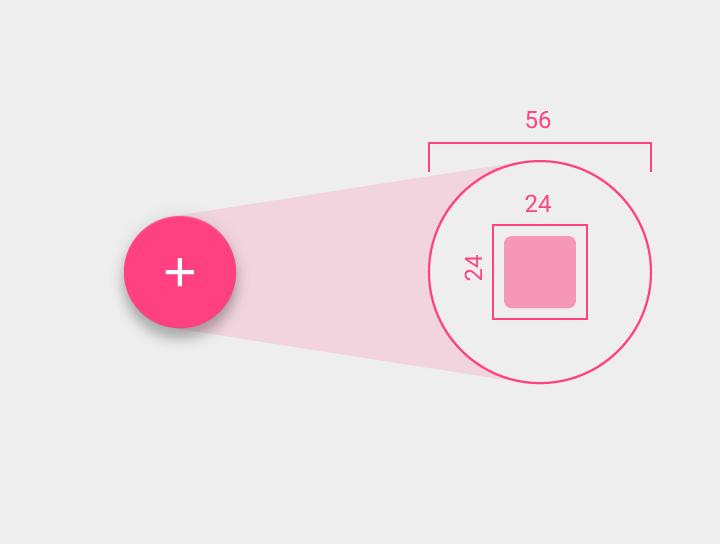
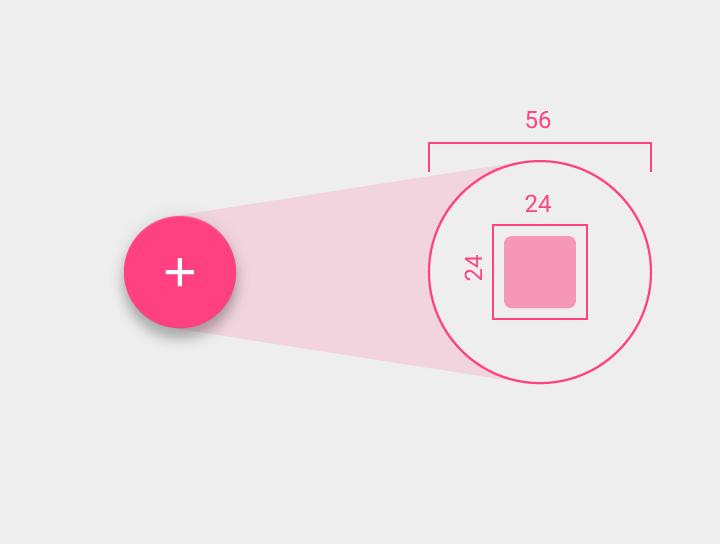
دکمه های شناور

| مقدار |
دستور |
| 16dp |
@dimen/material_component_floating_action_button_margin |
| 36dp |
@dimen/material_component_button_height |
| 48dp |
@dimen/material_component_button_touchable_target_height |
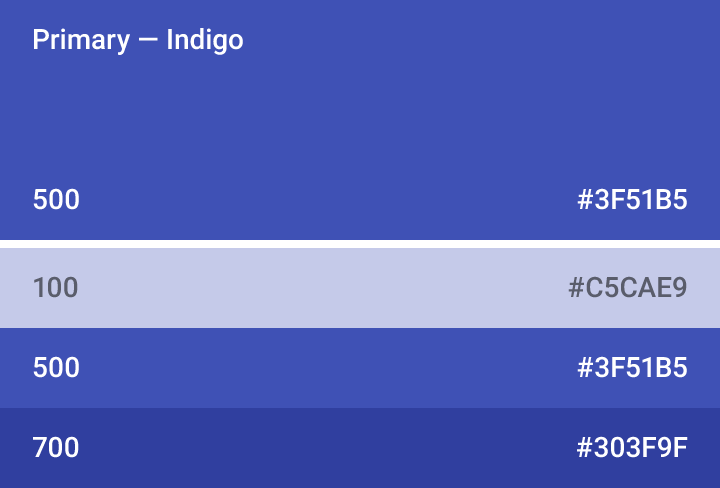
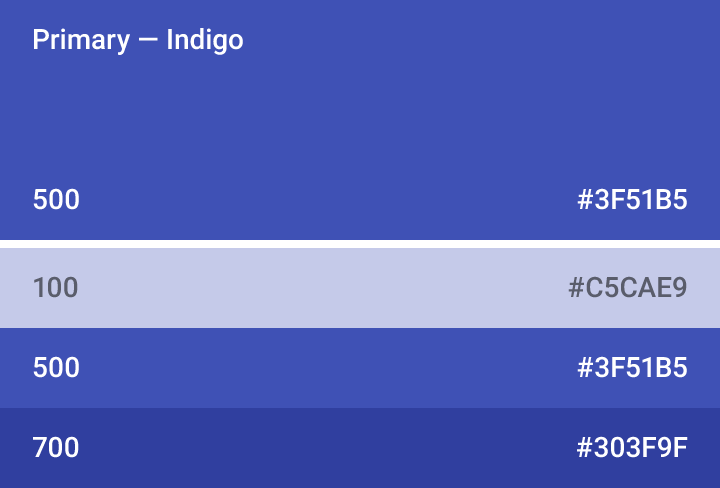
رنگ

| مقدار |
نام رنگ |
| #C5CAE9 |
@color/material_indigo_100 |
| #3F51B5 |
@color/material_indigo_500 |
| #303F9F |
@color/material_indigo_700 |
لایه ها
کامپوننت ها
- Bottom sheets
- Buttons
- Floating Action Buttons
- Cards
- Dialogs
- Grid lists
- Lists
- Text fields
- Toolbars