ورچر
آموزشهای پراکنده از دنیای برنامه نویسی اندروید

آموزش متریال دیزاین - ساخت دکمه های تخت
دسته : آموزش متریال دیزاین
تگ ها : آموزش متریال دیزاین,آموزش اندروید متریال دیزاین,آموزش متریال دیزاین در اندروید,ساخت برنامه متریال با اندروید,آموزش ایجاد دکمه متریال دیزاین,آموزش ایجاد دکمه تخت متریال دیزاین
آخرین ویرایش : 1395/5/19
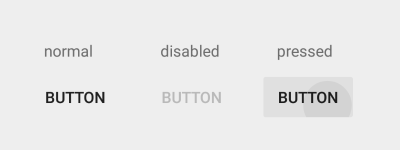
براساس مستندات ارائه شده گوگل تعریف دکمه های تخت به این شکل می باشد.
A button made of ink that displays ink reactions on press but does not lift.
نحوه افزودن

1- در فایل build.gradle آخرین نسخه کتابخانه appcompat را اضافه کنید.
dependencies {
compile 'com.android.support:appcompat-v7:X.X.X' // where X.X.X version
}2- مطمئن بشید اکتیویتی که میسازید از android.support.v7.app.AppCompatActivity مشتق شده باشد.
public class MainActivity extends AppCompatActivity {
...
}3- تگ یک Button با استایل Borderless به فایل layout.xml خود اضافه کنید.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
style="@style/Widget.AppCompat.Button.Borderless"/>
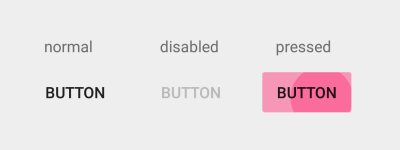
نحوه استایل دادن

1- در فایل styles.xml پروژه یک استایل کاستوم تعریف کنید.
<style name="MyButton" parent="Theme.AppCompat.Light">
<item name="colorControlHighlight">@color/pink</item>
</style> 2- با استفاده از ویژگی android:theme استایل جدید را به دکمه برنامه اعمال کنید.
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
android:theme="@style/MyButton"
style="@style/Widget.AppCompat.Button.Borderless"/>
سورس کد آموزش های متریال در گیت هاب به اشتراک گزاشته می شود.